lunes, 14 de mayo de 2018
APP INVENTOR
mayo 14, 2018
No comments
Holaaaa a todos.
Hoy os traigo App Inventor que es un entorno de desarrollo de software creado por Google Labs para la elaboración de aplicaciones destinadas al sistema operativo Android. El usuario puede, de forma visual y a partir de un conjunto de herramientas básicas, ir enlazando una serie de bloques para crear la aplicación. El sistema es gratuito y se puede descargar fácilmente de la web. Las aplicaciones creadas con App Inventor están limitadas por su simplicidad, aunque permiten cubrir un gran número de necesidades básicas en un dispositivo móvil.

Hoy os traigo App Inventor que es un entorno de desarrollo de software creado por Google Labs para la elaboración de aplicaciones destinadas al sistema operativo Android. El usuario puede, de forma visual y a partir de un conjunto de herramientas básicas, ir enlazando una serie de bloques para crear la aplicación. El sistema es gratuito y se puede descargar fácilmente de la web. Las aplicaciones creadas con App Inventor están limitadas por su simplicidad, aunque permiten cubrir un gran número de necesidades básicas en un dispositivo móvil.
Aquí os dejo algunas de las aplicaciones que he creado con App Inventor, espero que os gusten.
ELEMENTOS DE LA APLICACIÓN
COMPORTAMIENTO DE LOS ELEMENTOS
RESULTADO FINAL
sábado, 12 de mayo de 2018
UNITY Y VUFORIA
Hoy os traigo una aplicación de AR creada con Unity y Vuforia. La verdad que es bastante sencilla de crear, el único inconveniente son los errores de configuración que salen en Unity a la hora de crear el archivo .apk. Aquí os dejo un vídeo de mi aplicación espero que os guste.
Mis marcadores:
jueves, 26 de abril de 2018
REALIDAD AUMENTADA, AUGMENT

En esta entrada os traigo Augment, que es una aplicación que permite subir objetos 3D para verlos en realidad aumentada. Lo primero que tenemos que hacer es registrarnos en la página, una vez estemos registrados solo tenemos que subir nuestro modelo 3D y asignarle un tracker. Para poder visualizar nuestro modelo solo tendremos que escanear el tracker con la aplicación móvil. Aquí os dejo la prueba que hice en clase, espero que os guste.
Tracker:

Resultado:
lunes, 23 de abril de 2018
Mobincube
Holaaaa
Esta semana os traigo una herramienta gratuita para la creación de aplicaciones. Se trata de Mobincube una herramienta muy sencilla, una vez que te haces a ella, y que te permite crear tu apk mediante plantillas que puedes modificar. Yo he creado una aplicación para un proyecto de clase, New tape, espero que os guste. Al ser gratuita solo permite tener publicada tu app durante siete días,así que aquí os dejo algunas capturas de mi aplicación.
Esta semana os traigo una herramienta gratuita para la creación de aplicaciones. Se trata de Mobincube una herramienta muy sencilla, una vez que te haces a ella, y que te permite crear tu apk mediante plantillas que puedes modificar. Yo he creado una aplicación para un proyecto de clase, New tape, espero que os guste. Al ser gratuita solo permite tener publicada tu app durante siete días,así que aquí os dejo algunas capturas de mi aplicación.
sábado, 14 de abril de 2018
EDITOR DE VÍDEO
¡Holaaaa a todos!
Esta semana os traigo el editor de vídeo Adobe Premiere Clip. Es un editor de vídeo bastante sencillo para empezar solo debes descargarte la aplicación desde el play store y registrarte. Una vez hecho esto solo tendrás que ir seleccionando los vídeos y fotos que quieras editar. Adobe Premiere Clip permite modificar el tiempo de las imágenes, añadir texto e introducir música, entre otras cosas. No es mi aplicación favorita y hay otras que ofrecen más herramientas pero el resultado no es malo y es fácil de usar.
Aquí os dejo un vídeo que he realizado con esta aplicación, espero que os guste.
Esta semana os traigo el editor de vídeo Adobe Premiere Clip. Es un editor de vídeo bastante sencillo para empezar solo debes descargarte la aplicación desde el play store y registrarte. Una vez hecho esto solo tendrás que ir seleccionando los vídeos y fotos que quieras editar. Adobe Premiere Clip permite modificar el tiempo de las imágenes, añadir texto e introducir música, entre otras cosas. No es mi aplicación favorita y hay otras que ofrecen más herramientas pero el resultado no es malo y es fácil de usar.
Aquí os dejo un vídeo que he realizado con esta aplicación, espero que os guste.
viernes, 13 de abril de 2018
USOS PRÁCTICOS DE OS CÓDIGOS QR
En la entrada de hoy seguimos con los códigos QR. Aquí os dejo un vídeo que encontré con algunos usos interesantes que se les puede dar, espero que os guste.
miércoles, 11 de abril de 2018
CREANDO CÓDIGOS QR
Holaaaaa!!! Bueno esta semana os traigo como crear vuestros propios códigos QR a través de la página UNITAG, que de forma gratuita te permite generar y personalizar tus propios códigos QR fácilmente.
Lo primero que hay que hacer es registrarse, una vez hecho eso pasamos a la fase de generar el código QR. Lo primero que debemos hacer en esta fase es elegir si queremos que nuestro código sea estático o dinámico y poner la dirección a la que queremos que nos lleve.
Después solo tienes que personalizarlo a tu gusto en la segunda fase de customización, guardarlo y descargarlo para ponerlo donde quieras.
Como podéis ver es muy sencillo y no se tarda nada en hacerlo. Aquí os dejo el código que he generado con esta página que lleva a mi portfolio, espero que os guste.
sábado, 31 de marzo de 2018
CÓDIGOS QR
Hola!!! esta semana os traigo los códigos QR, que viene siendo la evolución del código de barras.
Estos códigos son módulos para almacenar información en una matriz de puntos o en un código de barras bidimensional. Para leer esta matriz se necesita un dispositivo móvil con un lector específico, lector de QR. Uno de los objetivos de los creadores, la compañía Denso Wave, subsidiaria de Toyota, era que el código permitiera que su contenido se leyera a alta velocidad.
Hay dos tipos de códigos QR:
Estáticos, en los que la información se codifica dentro del mismo código y no puede ser cambiada.
Dinámicos, que solo contienen un enlace a la página que maneja el contenido.
Ventajas de los códigos QR

Estos códigos son módulos para almacenar información en una matriz de puntos o en un código de barras bidimensional. Para leer esta matriz se necesita un dispositivo móvil con un lector específico, lector de QR. Uno de los objetivos de los creadores, la compañía Denso Wave, subsidiaria de Toyota, era que el código permitiera que su contenido se leyera a alta velocidad.
Hay dos tipos de códigos QR:
Estáticos, en los que la información se codifica dentro del mismo código y no puede ser cambiada.
Dinámicos, que solo contienen un enlace a la página que maneja el contenido.
Ventajas de los códigos QR
- Gran capacidad de información
- Tamaño de impresión pequeño
- Resistente a daños y suciedad
- Legible desde cualquier dirección en 360º
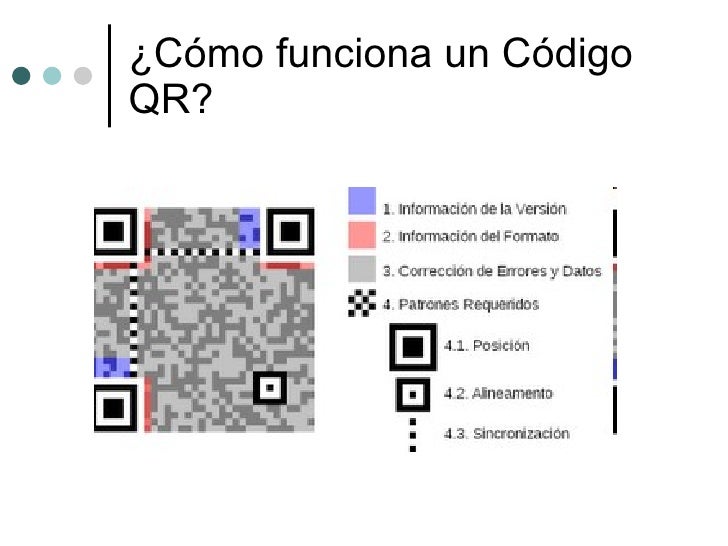
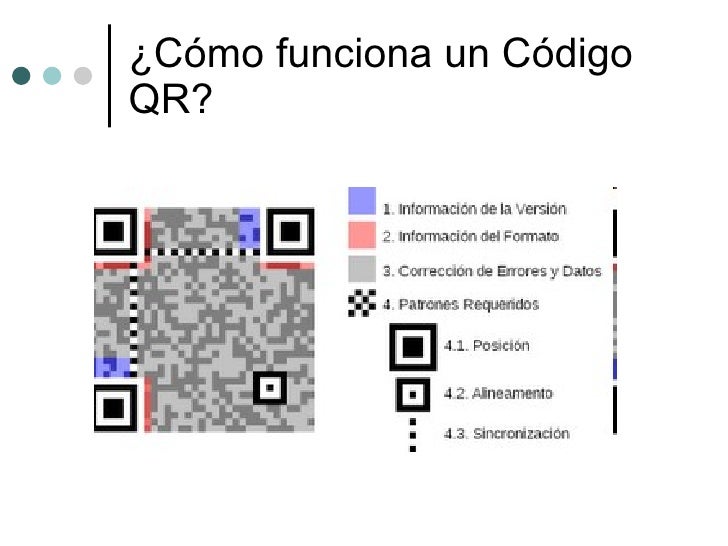
¿Cómo funcionan?

domingo, 25 de marzo de 2018
PIDOCO
 Hoy os traigo Pidoco, que es una herramienta con la que podrás crear interfaces de usuario interactivas con solo arrastrar encima del área de trabajo los módulos que necesites, como por ejemplo un texto un recuadro, listas desplegables... Con este tipo de herramientas serás capaz de comprobar si tu aplicación o página web funciona de la forma que quieres antes de ponerte a programar, con lo que podrás ahorrar tiempo.
Hoy os traigo Pidoco, que es una herramienta con la que podrás crear interfaces de usuario interactivas con solo arrastrar encima del área de trabajo los módulos que necesites, como por ejemplo un texto un recuadro, listas desplegables... Con este tipo de herramientas serás capaz de comprobar si tu aplicación o página web funciona de la forma que quieres antes de ponerte a programar, con lo que podrás ahorrar tiempo.Aquí os dejo un ejemplo sencillo que he realizado con Pidoco.
domingo, 18 de marzo de 2018
UNA BAILARINA IMPRESA EN 3D PROTAGONIZANDO UN VIDEOCLIP

Holaaaaa a todos!!!
Hoy os traigo un videoclip de The Chemical Brothers que, aunque es del 2016, lo he descubierto hace poco y me parece maravilloso. En el vídeo se puede ver como el cuerpo de una bailarina se va transformando en una carcasa de plástico, con el diseño voronoi, que tanto caracteriza a la impresión 3D.
Aquí os dejo el enlace al videoclip y el vídeo del proceso.


lunes, 12 de marzo de 2018
¿SABÍAS ESTO DE LAS REDES SOCIALES MÁS CONOCIDAS?
marzo 12, 2018
No comments
Holaaaaaaa un día más!
Hoy os traigo datos curiosos que comentaron en clase sobre algunas
de las redes sociales más conocidas, espero que os sirva para conocer algo más sobre estas redes que tanto utilizamos hoy en día.
- Si fuera un país sería el tercero más poblado después de China e India.
- En Facebook se crean 500 cuentas nuevas cada minuto.
- No puedes bloquear o denunciar a Mark Zuckerbeg, obviamente, es el dueño de todo.
- Facebook usa el color azul porque Mark Zuckerberg es daltónico al verde y al rojo.
- Se tardo 3 años 2 meses y 1 día llegar al tuit 1000 millones, ahora se hace cada semana.
- Hay un perfil en twitter, WW2 Tweets from 1943, que cuenta la historia de la segunda guerra mundial como si estuviéramos en esa época.
- Twitter es considerado más adictivo que el alcohol y el trabajo.
sábado, 10 de marzo de 2018
CREACIÓN DE PÁGINAS WEB
¡Holaaaa a todosss! Esta semana os traigo WIX, que es un plataforma que permite crear de forma sencilla tu página web mediante plantillas. Crear una página con Wix es muy fácil solo tienes que registrarte, elegir una de sus muchas plantillas y modificarla con su contenido.
Aquí os dejo mi portfolio creado con Wix, espero que os guste.
Aquí os dejo mi portfolio creado con Wix, espero que os guste.
domingo, 4 de marzo de 2018
Cambios con JAVASCRIPT
marzo 04, 2018
No comments
sábado, 3 de marzo de 2018
JAVASCRIPT
Holaaaa a todos! Hoy os traigo un poco de JavaScript, un lenguaje de programación que permite programar el comportamiento de un sitio web mediante scripts. Los scripts son secuencias de órdenes que pueden ser ejecutadas por un cliente web desde su navegador.
Con JavaScript podemos hacer nuestras páginas web interactivas y dinámicas incluyendo en estas botones, herramientas que permitan la realización de cálculos en tiempo real, mostrar mensajes...
Una vez explicado esto, os mostraré de qué dos formas podéis insertarlo en vuestra página web:
IMPORTANTE: No debemos confundir JavaScript con Java ya que el primero es un lenguaje interpretado, y Java es compilado.
Espero que esta introducción a JavaScript os sirva de algo. Próximamente os traeré los cambios realizados a mi página de pruebas con JavaScript.
Con JavaScript podemos hacer nuestras páginas web interactivas y dinámicas incluyendo en estas botones, herramientas que permitan la realización de cálculos en tiempo real, mostrar mensajes...
Una vez explicado esto, os mostraré de qué dos formas podéis insertarlo en vuestra página web:
- En el código fuente de la página html: entre dos etiquetas (una de inicio y otra de fin); JavaScript interno.
- En un archivo aparte: escritos en un archivo con la extensión .js , independiente del código HTML de la página; JavaScript externo.
IMPORTANTE: No debemos confundir JavaScript con Java ya que el primero es un lenguaje interpretado, y Java es compilado.
Espero que esta introducción a JavaScript os sirva de algo. Próximamente os traeré los cambios realizados a mi página de pruebas con JavaScript.
lunes, 26 de febrero de 2018
DISEÑO MÉRIDA
 Este año DIME, la Semana del Diseño en Mérida celebra su segunda edición del 5 al 9 de marzo. Hoy lunes 26 de febrero ha tenido lugar la presentación oficial de DIME 2018 en el Centro cultural Santo Domingo y al igual que en la pasada edición podremos disfrutar de charlas, talleres y proyectos entre otras cosas. Os animo a participar y disfrutar de la semana del Diseño en Mérida con todos nosotros. En la página web del DIME podréis encontrar toda la información necesaria, al igual que en sus redes sociales y canal de youtube, en el que podréis ver las charlas y presentaciones en directo.
Este año DIME, la Semana del Diseño en Mérida celebra su segunda edición del 5 al 9 de marzo. Hoy lunes 26 de febrero ha tenido lugar la presentación oficial de DIME 2018 en el Centro cultural Santo Domingo y al igual que en la pasada edición podremos disfrutar de charlas, talleres y proyectos entre otras cosas. Os animo a participar y disfrutar de la semana del Diseño en Mérida con todos nosotros. En la página web del DIME podréis encontrar toda la información necesaria, al igual que en sus redes sociales y canal de youtube, en el que podréis ver las charlas y presentaciones en directo.jueves, 22 de febrero de 2018
¿CÓMO HACER PÚBLICA MI PÁGINA WEB?
Como sabréis para hacer pública una página web, ésta debe estar alojada en un servidor. Hoy os traigo 000webhost que es un servidor gratuito en el que podréis subir vuestras páginas web para que todos puedan verlas. El funcionamiento es muy sencillo, solo tendrás que registrarte, verificar tu correo electrónico mediante un correo que te envían a éste,a mi me tardó como media hora en llegar, y por último subir tus archivos. Aquí os dejo mi página en la que iré haciendo cambios y pruebas para aprender un poco más sobre la creación de páginas web, espero que os guste y que os sirva de ayuda.


martes, 20 de febrero de 2018
UN POCO MÁS DE CSS
Hay tres formas de insertar CSS en un documento:
Declaración en línea > Declaración interna > Declaración externa
- Hoja de estilos externa: en un fichero independiente con extensión .css
- Hoja de estilos interna: en la cabecera del documento
- En línea: en cualquier etiqueta utilizando atributo style.
¿Qué estilo se utilizará cuando se especifica más de uno en un elemento HTML?
En este caso el orden sería el siguiente:
Declaración en línea > Declaración interna > Declaración externa
Aquí os dejo una tabla con un resumen de las características de cada estilo:
DECLARACIÓN CSS
|
ARCHIVOS AFECTADOS
|
CSS SE APLICA A
|
En línea
|
Uno, aquel donde se realiza la declaración
|
Una línea de código.
|
Interna
|
Uno, aquel en cuya cabecera se realiza la declaración
|
Todos los elementos del archivo en los que resulte de aplicación el estilo
|
Externa
|
Todos los archivos que invoquen el archivo css
|
Todos los elementos de los archivos afectados en que resulte de aplicación el estilo
|
Si queréis saber más podéis mirar el siguiente enlace en el que profundizan más en el tema.
domingo, 18 de febrero de 2018
CSS ¿QUÉ ES?
¡Holaaaaaa a todosss! Como podéis ver en el título, vamos a hablar un poco sobre CSS (Cascading Style Sheets), hoja de estilos en cascada, básicamente describe como se va a ver la información en una pantalla. Si recordáis de la entrada anterior veíamos como con HTML podíamos introducir texto, imágenes y vídeos, e incluso dar algo de forma al texto y colocarlo, pero con CSS podemos dotar de un estilo y formato a los documentos HTML. Los estilos definen la forma de mostrar los elementos HTML.
Una hoja de estilo es el conjunto de propiedades de formato, una o más reglas aplicadas a el documento HTML.
Las reglas de estilos son los componentes de una hoja de estilo. Una regla de estilo está compuesta por:
Una hoja de estilo es el conjunto de propiedades de formato, una o más reglas aplicadas a el documento HTML.
Las reglas de estilos son los componentes de una hoja de estilo. Una regla de estilo está compuesta por:
- El selector que indica las etiquetas a las que se aplica.
- La declaración que es un conjunto de pares (propiedad/valor).
h1 {color: red;}martes, 13 de febrero de 2018
¿QUÉ ES EL HTML?
HTML (HyperText Markup Language) es el lenguaje usado para la creación de páginas web. Se trata de instrucciones en forma de etiquetas que sirven para dar forma al texto, donde y como van colocados los elementos de la página, texto, imágenes...
En la entrada de introducción y pruebas con html probé a realizar una entrada entera con html. Esto es posible ya que blogger te permite editar el código html. Aquí os dejo el código de esa entrada para que le echéis un vistazo y os animéis a probarlo vosotros mismos.
<body>
Este es un párrafo, que debe estar entre las etiquetas de apertura y cierre "p"<br />
En este otro párrafo probar tipos de letras,<b> negrita</b>,<i>itálica</i>,<big> grande</big>,<small>pequeña</small>, <sub> subíndice</sub>, <sup> superíndice</sup>,<u>subrayado</u><br />
<hr align="CENTER" noshade="" size="2" width="100%" />
<pre>Este texto esta preformateado, usando la etiqueta pre
podemos escribir el texto como
queramos</pre>
A continuación probaremos una lista ordenada<br />
<h3>
TIPOS DE LISTAS HTML</h3>
<ol start="3" type="1">
<li>Ordenadas, usaremos la etiqueta ol.
<li>No ordenadas, usaremos la etiqueta ul.
<li>Listas de definiciones, usaremos la etiqueta dl.
</li>
</li>
</li>
</ol>
Y una lista No ordenada<br />
<h4>
Tareas a realizar</h4>
<ul type="SQUARE">
<li>Articulo con html.
<li>Modifica el código html del blog.
<li>Probar html5maker.
</li>
</li>
</li>
</ul>
Lista de definiciones<br />
<h4>
Glosario</h4>
<dl>
<dt> HTML
<dd> Lenguaje de Marcado de HiperTexto.
<dt> WWW
<dd> Red Mundial.
<dt>URL
<dd>Localizador Uniforme de Recursos.
</dd></dt>
</dd></dt>
</dd></dt>
</dl>
Para terminar con una tabla con el horario de<b> SCM </b><br />
<table align="center" border="" style="width: 60%px;">
<caption align="top"><h3>
Horario SCM</h3>
</caption>
<tr align="center"><th><th>Lunes<th>Martes<th>Miércoles<th>Jueves<th>Viernes</th></th></th></th></th></th></tr>
<tr align="center"><th>Mañana<td>11:00 – 15:00<td>----<td>8:00-10:00
<td>----<td>----</td></td></td></td></td></th></tr>
<tr align="center"><th>Tarde<td>----<td>----<td>----<td>----
<td>----</td></td></td></td></td></th></tr>
</table>
</body>
En la entrada de introducción y pruebas con html probé a realizar una entrada entera con html. Esto es posible ya que blogger te permite editar el código html. Aquí os dejo el código de esa entrada para que le echéis un vistazo y os animéis a probarlo vosotros mismos.
<body>
Este es un párrafo, que debe estar entre las etiquetas de apertura y cierre "p"<br />
En este otro párrafo probar tipos de letras,<b> negrita</b>,<i>itálica</i>,<big> grande</big>,<small>pequeña</small>, <sub> subíndice</sub>, <sup> superíndice</sup>,<u>subrayado</u><br />
<hr align="CENTER" noshade="" size="2" width="100%" />
<pre>Este texto esta preformateado, usando la etiqueta pre
podemos escribir el texto como
queramos</pre>
A continuación probaremos una lista ordenada<br />
<h3>
TIPOS DE LISTAS HTML</h3>
<ol start="3" type="1">
<li>Ordenadas, usaremos la etiqueta ol.
<li>No ordenadas, usaremos la etiqueta ul.
<li>Listas de definiciones, usaremos la etiqueta dl.
</li>
</li>
</li>
</ol>
Y una lista No ordenada<br />
<h4>
Tareas a realizar</h4>
<ul type="SQUARE">
<li>Articulo con html.
<li>Modifica el código html del blog.
<li>Probar html5maker.
</li>
</li>
</li>
</ul>
Lista de definiciones<br />
<h4>
Glosario</h4>
<dl>
<dt> HTML
<dd> Lenguaje de Marcado de HiperTexto.
<dt> WWW
<dd> Red Mundial.
<dt>URL
<dd>Localizador Uniforme de Recursos.
</dd></dt>
</dd></dt>
</dd></dt>
</dl>
Para terminar con una tabla con el horario de<b> SCM </b><br />
<table align="center" border="" style="width: 60%px;">
<caption align="top"><h3>
Horario SCM</h3>
</caption>
<tr align="center"><th><th>Lunes<th>Martes<th>Miércoles<th>Jueves<th>Viernes</th></th></th></th></th></th></tr>
<tr align="center"><th>Mañana<td>11:00 – 15:00<td>----<td>8:00-10:00
<td>----<td>----</td></td></td></td></td></th></tr>
<tr align="center"><th>Tarde<td>----<td>----<td>----<td>----
<td>----</td></td></td></td></td></th></tr>
</table>
</body>
lunes, 12 de febrero de 2018
GIFMAKER.ME
Gifmaker. me es una página web que sirve para crear tus propios gifs. Su funcionamiento es muy sencillo:
1º Seleccionas las fotos que quieras que tenga tu gif
2º Eliges el tamaño que desees
3º Decides la velocidad
4º Pones las veces que quieres que se repita
5º Tu gif ya está listo
1º Seleccionas las fotos que quieras que tenga tu gif
2º Eliges el tamaño que desees
3º Decides la velocidad
4º Pones las veces que quieres que se repita
5º Tu gif ya está listo
Introducción y pruebas con Html
Este es un párrafo, que debe estar entre las etiquetas de apertura y cierre "p"
En este otro párrafo probar tipos de letras, negrita,itálica, grande,pequeña, subíndice, superíndice,subrayado
En este otro párrafo probar tipos de letras, negrita,itálica, grande,pequeña, subíndice, superíndice,subrayado
Este texto esta preformateado, usando la etiqueta pre podemos escribir el texto como queramosA continuación probaremos una lista ordenada
TIPOS DE LISTAS HTML
- Ordenadas, usaremos la etiqueta ol.
- No ordenadas, usaremos la etiqueta ul.
- Listas de definiciones, usaremos la etiqueta dl.
Tareas a realizar
- Articulo con html.
- Modifica el código html del blog.
- Probar html5maker.
Glosario
- HTML
- Lenguaje de Marcado de HiperTexto.
- WWW
- Red Mundial.
- URL
- Localizador Uniforme de Recursos.
| Lunes | Martes | Miércoles | Jueves | Viernes | |
|---|---|---|---|---|---|
| Mañana | 11:00 – 15:00 | ---- | 8:00-10:00 | ---- | ---- |
| Tarde | ---- | ---- | ---- | ---- | ---- |
viernes, 9 de febrero de 2018
¿PUEDE SER LA MADERA MÁS RESISTENTE QUE EL ACERO?

Investigadores de la universidad de Maryland (UMD) han conseguido desarrollar un proceso, que consta de dos fases, mediante el cual consiguen fortalecer la madera y hacerla igual de resistente que el acero.
 Como he dicho el proceso consta de dos fases, primero mediante un tratamiento químico consiguen crear más espacio hueco en la estructura de la madera. En la segunda fase meten la madera en una prensa a 100ºC durante un día, una vez pasado ese tiempo el resultado que se obtiene es esta "supermadera", un tablón con una quinta parte del espesor original, más denso que la madera natural y hasta 11,5 veces más resistente.
Como he dicho el proceso consta de dos fases, primero mediante un tratamiento químico consiguen crear más espacio hueco en la estructura de la madera. En la segunda fase meten la madera en una prensa a 100ºC durante un día, una vez pasado ese tiempo el resultado que se obtiene es esta "supermadera", un tablón con una quinta parte del espesor original, más denso que la madera natural y hasta 11,5 veces más resistente.Sin duda este tipo de tratamientos podrían hacer de la madera un gran sustituto más ecológico que otros materiales utilizados en la fabricación de automóviles o edificios.
Suscribirse a:
Entradas (Atom)